fish の始め方
これは unix のシェル環境である fish を紹介する記事だ。 Ubuntu では標準のシェルは bash であるが、快適な環境を求める人は zsh を使うことが多い。 zsh は多機能で快適だが設定に手間がかかる。 ついつい、設定に力が入ってしまい「奥が深い」症候群になってしまうこともあるだろう。このへん、Emacs に似ている。 そんなところをリセットして新しくて、標準でも使いやすく、設定もしやすい fish を使って環境構築をしたメモである。
インストール
Ubuntu なら apt-get install fish で入る。しかし、古いことがあるので、PPA リポジトリから直接入れたほうが良いだろう。
$ sudo apt-add-repository ppa:fish-shell/release-3; sudo apt update; sudo apt install fish
デフォルトの環境でもそこそこ快適だ。
起動して、まず気づくところとして、次のようなものがある。
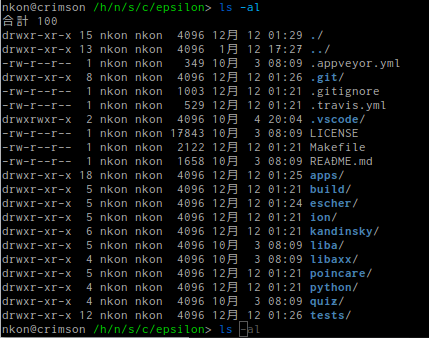
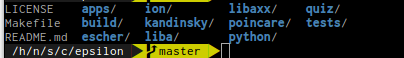
デフォルトでプロンプトはこんな感じ。

- 最初は <ユーザ名>@<ホスト名>。標準的だ。
- ディレクトリ表示はカラー。途中は1文字で省略される。
/home/nkon/src/c/epsilon→/h/n/s/c/epsilon lsをタイプしただけ(濃青表示)だが-alが保管される。これはlsのオプションを知っていての補完ではなく、コマンド履歴からの補完。わりとヒット率が高い。
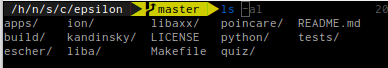
ここで TABを打つと、ファイル名の補完候補が表示される。多い場合は省略されるが TABで展開される。さらにTABを打つと、一覧からの選択モードになる。

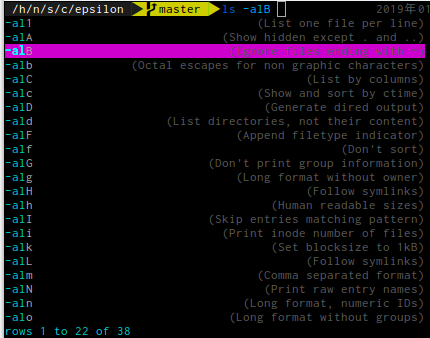
C-e(Emacs keybind)は補完の確定だ。有名な組み込みコマンドの場合はオプションを知っているので、さらにTABを打てば、オプションも選択肢から補完できる。

履歴からの補完は良いアイデアだ。設定が不要で、かつ、実用的。zsh の快適な補完は zcomp によるところが大きいが設定が複雑なので、標準的な設定が配布されていたりする。履歴から保管すればそういった作業は不要だ。
効率的な補完はとにかく便利。これに慣れると、GUIのファイルダイアログからポチポチ選ぶなんて考えられなくなる。
ヘルプは、helpコマンドで、設定は、fish_configコマンドで、それぞれウェブブラウザが開く。うまく行かない場合は、末尾の説明が参考になるだろう。
設定
設定ファイルは ~/.config/fish/ の下にある($XDG_CONFIG_FOME が ~/.config/ の場合)。ホームディレクトリ直下に.fishrcなどを作らずに ~/.config/以下を使うのも今風な感じだ。
しかし、設定ファイルを直接編集しなくても、快適な環境を構築することができる。
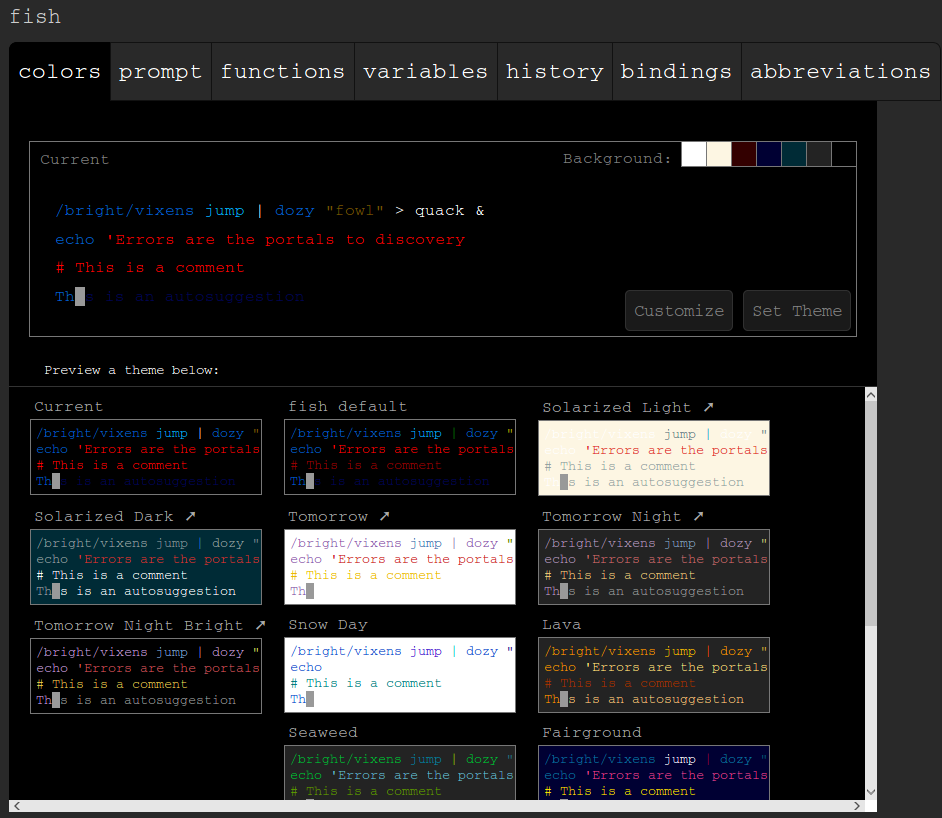
主要な設定はブラウザからも可能である。fish_configコマンドでブラウザが起動し、簡単な設定が可能だ。アドレスを見ると http://localhost:8000/となっており、fish自体が web server となっている。ブラウザ上から”Set Theme”ボタンを押し、起動した端末で ENTER を押せば設定完了だ。設定ファイルと格闘しなくて良い。

fisher
さらに拡張プラグインを追加するには、プラグインマネージャである fisher を使う。
インストールは、README.mdのとおり。
curl https://git.io/fisher --create-dirs -sLo ~/.config/fish/functions/fisher.fish
パッケージを追加するなどのメンテナスは fisherコマンドでできる。パッケージ類は、oh-my-fishにまとまっている。この名前からしても、zsh を強く意識しているのがわかるだろう。
ちなみに、英語で良く言われるフレーズに “oh my god” というものがある。しかし「God の名を日常的に口にするのは良くない(恐れ多い)」ということから、とくに女性が良く使う”oh my gosh”という、より柔らかい表現が派生した。”oh my zsh”はそこから派生しており、”oh my fish”はさらに派生している。
テーマ一覧から画像を見ながら好みのテーマを決めて、次のようにインストールできる。
fisher add simnalamburt/shellder
fisher か oh-my-fisher のテーマが http://github.com/<foo>/<bar> だった場合、fishの上から fisher add <foo>/<bar>だ。

プロンプトのスタイルとしては、次のようになっている。必要な情報を示しつつ、不要なら省略される。Powerline フォントを使った強調表示で、スクロールしたときに、どこがプロンプトか見やすい。oh-my-fish/theme-bobthefish も似たような感じだ。
- 直前のコマンドの終了ステータス(0以外なら)、バックグラウンドジョブの有無。
- (Python の)virtual env(環境中なら)
- ユーザ名@ホスト名(デフォルトと違うなら)
- カレントディレクトリ(途中は1文字に省略)
- (VCS環境下なら)VCSの状態(ブランチ名、未登録ファイル、更新ファイルなど)
Powerline font
こういった派手なプロンプトには Powerline font が使われる。日本語環境では Ricty や Myrica などのプログラミングフォントが視認性が良く好みだ。自分で、既存のフォントに Powerline font を組み合わせることもできるが、Ricty に Powerline font を組み合わせたものが配布されているのでそれを利用する。
- https://github.com/mzyy94/RictyDiminished-for-Powerline から Powerline フォントが組み込まれた *.ttf をダウンロードする。
- ファイルマネージャでフォントファイルをダブルクリックするとフォントマネージャが起動する。そこからインストール可能。または、
~/.fonts/に *.ttf をコピーして、fc-cache -fvでもOK。
余談であるが、プロンプトに表示されるように、当然ながら Git が標準なのだ。21世紀にもなってだいぶ経つのに、project-verXXXみたいなディレクトリを掘って、ファイルの先頭に変更履歴を書き並べる WinMerge な風習は絶滅して欲しい。自分一人でするのは勝手だが、職場にマイルール持ち込んだり、あまつさえ、他人にそれを強要するとか。
z
オススメの拡張は z。zsher が良く使う同名のコマンドの fish 版だ。
本家のサイトは https://github.com/jethrokuan/z。そこに書かれているとおり、fisher と GitHub のパスから、次のようにインストールできる。
fisher add jethrokuan/z
履歴から、あいまい検索でディテクトリを補完する cd だ。よく使うディレクトリは通常は限られているので、迅速な移動が可能になる。
履歴は全てのシェルで共有されているので、複数の端末を使っていても快適だ。
z eps ## ~/src/c/epsilon/ に移動する。
履歴を共有したくない時は fish --private とプライベートモードで起動する(3.0以降)。
PATH
シェルの最も重要な機能はコマンドを起動することで、それにはやはり$PATHが使われる。ログインシェルを bash にしていて、そこから fish を起動する場合、$PATHは bash から引き継がれる。多くのンストーラは、必要があれば ~/.bashrc や ~/.profile にパスを追加する。
自分で付け加える場合は、~/.config/fish/config.fishに、次のように加える。
if status --is-login
set -x PATH $PATH ~/bin
end
-xは exportだ。変数をセットするsetは =を使わない。
違うところ
上述のように fish はモダンなシェルだ。しかし POSIX準拠ではない。以下のように POSIXシェルとは動作が異なるところがある。
現状の普及状態を考えると fish はローカルでの使用に留め、配布するシェルスクリプトは /bin/shで書いておくのが安全だろう。
リダイレクト
bash と異なるのがリダイレクトの方法。bash ではstdoutが1でstderrが2だった。fish では stderr は ^となっている。
bash$ make test 2> err.log
fish> make test ^ err.log
実行
fish 3.0 から、||などが POSIX標準と同じように使えるようになった。
2.0では次のように書かなければならなかった。
fish> cmd1; and cmd2
3.0では次のように書ける。普通で良い。
fish> cmd1 && cmd2
環境変数
変数に代入するときは
fish> set HOGE fuga
環境変数に代入するには、エクスポートする(-x)
fish> set -x HOGE fuga
gvfs の設定
なぜか、私の環境ではデフォルトの ‘text/html’のハンドラが ‘VS Code’になっていた。firefox に変更しなければ、諸々の機能が使えない。
$ gvfs-mime --query text/html
'text/html' 用の標準アプリケーション: code-url-handler.desktop
登録されているアプリケーション:
firefox.desktop
webbrowser-app.desktop
chromium-browser.desktop
google-chrome.desktop
abiword.desktop
org.gnome.gedit.desktop
comix.desktop
code.desktop
userapp-gedit-JUL4WY.desktop
pluma.desktop
wine-extension-ini.desktop
wine-extension-txt.desktop
wine-extension-asc.desktop
vim.desktop
nvim.desktop
kde4-okularApplication_txt.desktop
emacs24-term.desktop
leafpad.desktop
atom.desktop
org.kde.kate.desktop
libreoffice-writer.desktop
mousepad.desktop
gitkraken.desktop
emacs24.desktop
推奨されているアプリケーション:
firefox.desktop
webbrowser-app.desktop
chromium-browser.desktop
google-chrome.desktop
abiword.desktop
$ gvfs-mime --set firefox.desktop
Set firefox.desktop as the default for text/html
ブラウザを変更するには、BROWSER変数を設定してもよいが、gvfs-openは他のデスクトップ機能でも使う可能性があるため、これを機会に修正しておこう。